File uploading in GraphQL API in Rails with ActiveStorage
Multipart file uploading to GraphQL Ruby using ApolloUploadServer gem and saving files to S3 and other services. We will create a model, GraphQL Type, and mutation to upload the file.

ActiveStorage was launched with Rails 6.0 that is a built-in file manager for local, S3, or any other storage platforms. ActiveStorage own documentation is quite extensive to explain how it manages file uploads and how to call them.
While working with GraphQL in Rails, there, arises a problem with uploading a file to the system. One way is to upload the file through REST API but what if we want solely in GraphQL then there is a gem to do that. ApolloUploadServer.
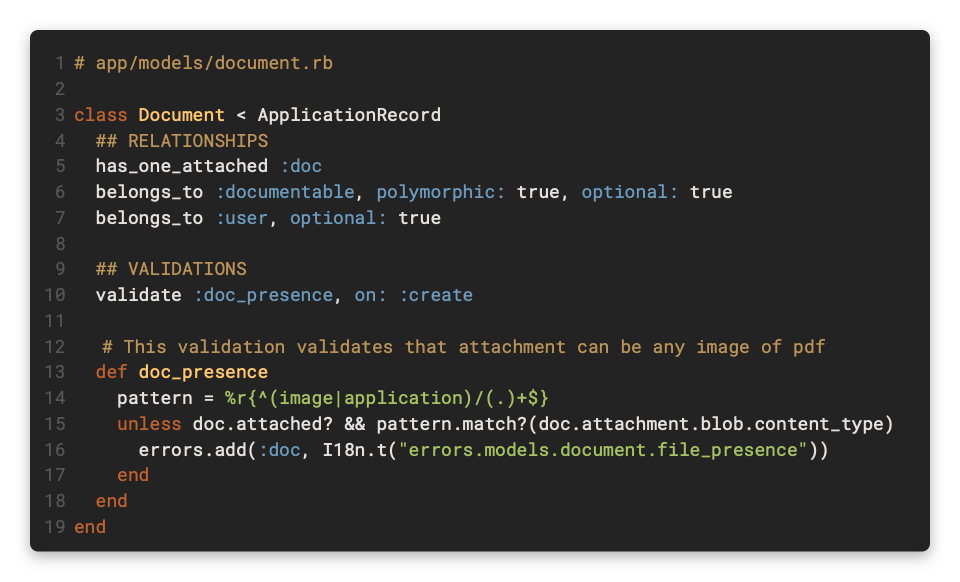
Document Model:
I usually create a polymorphic associated document model for file uploading and then attach them after upload. So, my model looks like this:

This model also verifies the content type for images and pdfs uploading only. With documentable, we can use polymorphism with other models.
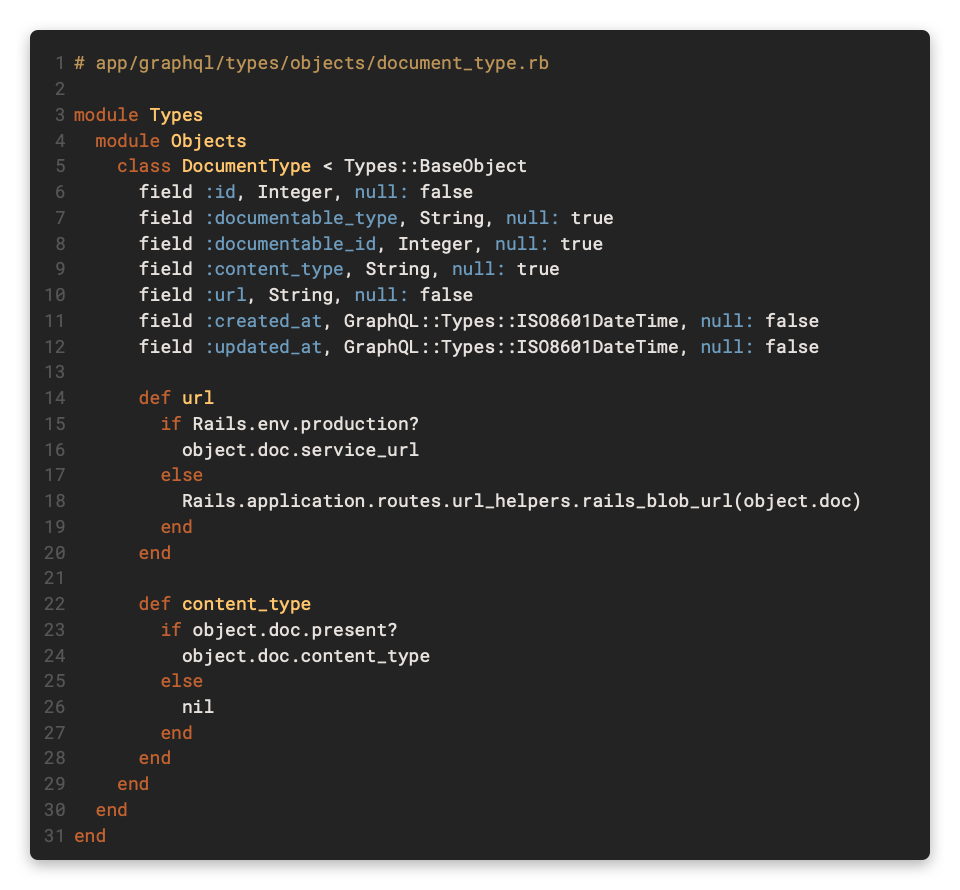
GraphQL Document Type:
Now we are creating the GraphQL type for document output. Mine looks like below:

I have url, and I am using s3 service so showing the service url. But in other environment I am using local storage, that is why I have different document URLs for the environment. All other parameters are fairly descriptive.
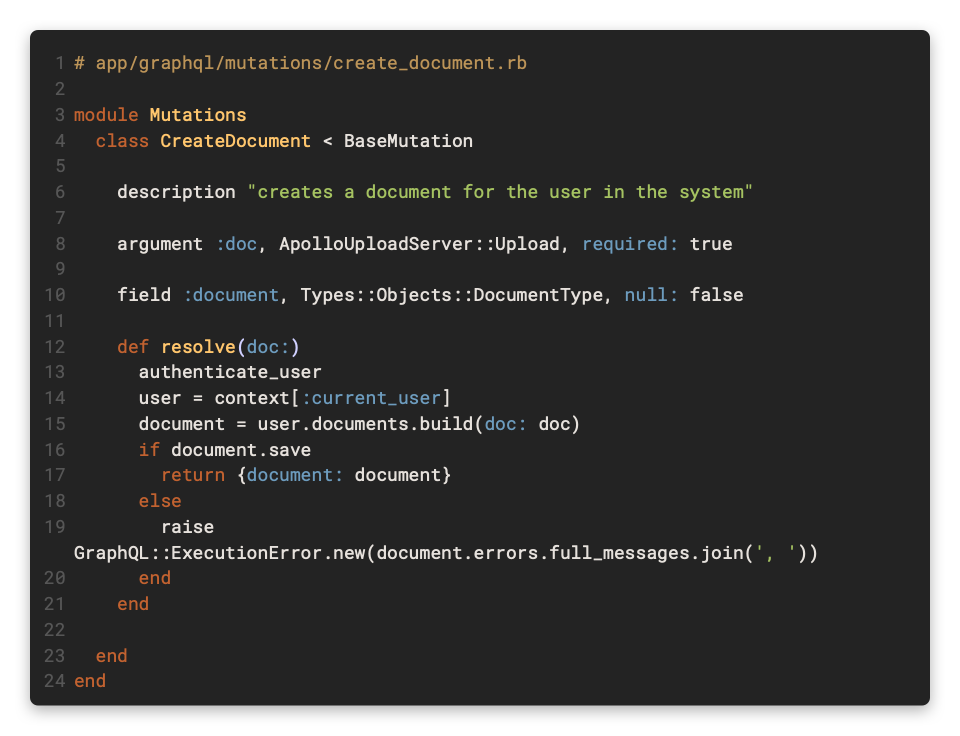
Apollo Upload Server:
Now, comes the point to create a mutation resolver for uploading the file to the system. The complete documentation of ApolloUploadServer is here. After adding the gem to the Gemfile now we can create our mutation. My mutation looks like this:

Here, doc is the active storage parameter saving the file, so, it is being used of ApolloUploadServer. The output will be the type we created before.
The code is at https://gist.github.com/sulmanweb/aae082a30c3b7f2264895f7376ecdca8
Happy Coding!